Améliorer l’expérience utilisateur
Nous sommes de très bons détectives
Vous ne le savez peut-être pas encore, mais l’UX Design (de son nom complet User Experience Design), c’est un peu comme être le Sherlock Holmes de l’expérience utilisateur…
Il est indispensable pour notre agence d’enquêter au préalable sur les besoins, les souhaits et les frustrations de vos utilisateurs et d’utiliser ces informations pour résoudre les problèmes et améliorer leur expérience.
Mon interface est efficace, c’est-à-dire ?
Déjà, une interface efficace, ça rime (chapeau l’artiste). 👏
Pour que votre interface soit efficace, nous allons prendre en considération les points clés suivants : la convivialité, l’accessibilité, la facilité d’utilisation et la satisfaction globale de vos utilisateurs.

Quels outils utilisons-nous pour la conception d’interface utilisateur ?
Dans les faits, il existe plusieurs outils pour la conception d’UX Design.
De notre côté, nous avons des affinités particulières avec Marvel App, Figma et Adobe XD.
Marvel App, Figma et Adobe XD sont des outils de prototypage et de design d'interface utilisateur qui nous permettent de créer des maquettes interactives et des prototypes de haute qualité. Nous testons les prototypes sur différents appareils et nous partageons les résultats avec nos clients pour leur rendre compte d’un résultat proche de la réalité de la structure de leur projet web.



UI Design ou User Interface Design
Nous sommes, également, de bons architectes d’intérieur
L’UI Design (de son nom complet User Interface), c’est un peu comme concevoir un espace qui soit fonctionnel, esthétique et simple à utiliser. Nous pensons chaque détail, chaque couleur et chaque police (en passant par les icônes) pour créer une expérience utilisateur agréable et intuitive.
En conclusion, nous ajoutons un aspect graphique aux mockups réalisés au préalable, pour rendre vos projet au top du sommet !

Créer un palace pour l’utilisateur, c’est possible !
Tout doit être parfait ; l’utilisateur doit se sentir à l’aise et heureux de naviguer sur l’interface conçue. Aucun aspect ne doit être omis, c’est pourquoi nous rendons l'interface utilisateur amusante, claire et facile à utiliser pour vos utilisateurs.
Quels outils utilisons-nous pour la conception graphique ?
Chaque projet qui nous est confié comporte des besoins spécifiques et des particularités. Dans le cadre de ce constat nous sommes amenés à réfléchir, et ce pour chaque projet, au choix de l’outil qui nous accompagnera lors de la réalisation des maquettes graphiques.
Sketch est un outil très populaire dans le domaine de la conception graphique d’interface utilisateur, nous l’aimons bien nous aussi. Il nous permet de créer des designs de haute qualité. De plus, sa communauté active de développeurs nous permet de bénéficier de fonctionnalités supplémentaires, tels que des plug-ins très avancés qui vous permettent d’avoir des résultats haute fidélité.
Adobe XD est, quand à lui, un autre logiciel de prototypage et de conception graphique. Nous l’apprécions particulièrement pour son format ouvert qui nous permet de partager des fichiers avec d’autres outils de la suite Adobe.
Figma est une tierce alternative qui nous permet de concevoir des projets graphiques en utilisant des outils de dessins vectoriels et des fonctions de collaboration en temps réel.



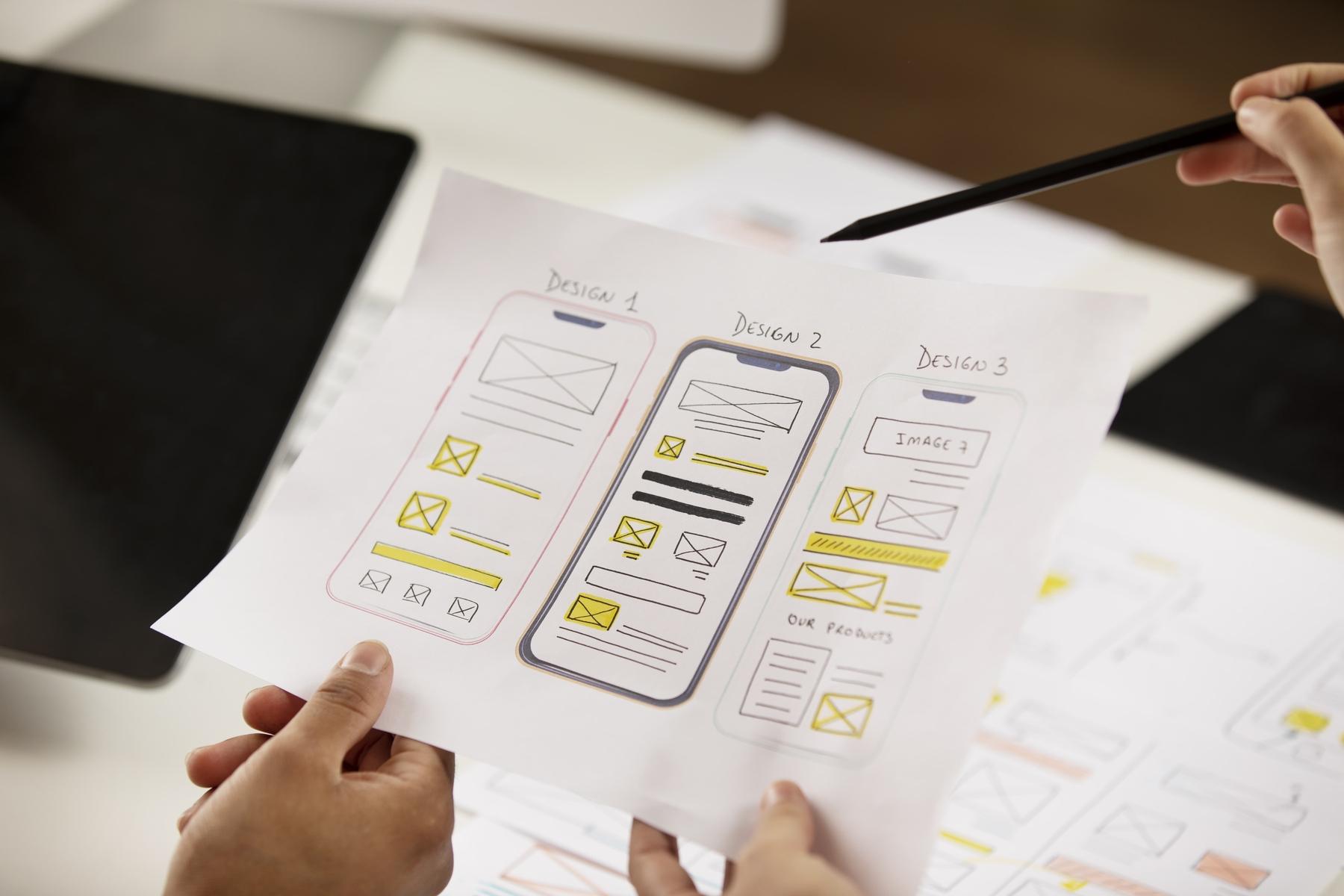
Qu’il s’agisse de l’interface UX, ou de l’interface UI, les projets qui vont sont présentés sont déclinés sur les formats des supports les plus utilisés ; à savoir le format desktop, tablette et mobile.
Process
Phase de cadrage
Étape clé pour votre projet, le cadrage de vos objectifs et l’analyse de vos besoins en UX / UI. Nous échangeons avec vous pour cerner vos attentes et prendre en compte vos demandes spécifiques.
Mockups
Une fois les besoins établis, nous passons à la conception UX, l’objectif étant de créer une interface qui répondent aux besoins de vos utilisateurs.
Conception graphique
Les prototypes sont prêts et validés ?
Alors nous allons mettre de la couleur à votre projet… Dans le cadre d’une charte graphique déjà établie (par nos soins, ou non) nous allons prendre en considération les traits de votre logo, ses couleurs et ses valeurs pour les retranscrire sur la conception graphique de votre projet web.
Vérification client
Une fois les maquettes établies, nous échangeons avec vous pour la validation des trames graphiques.
Quelques exemples de réalisations
Transformez vos projets en succès digitaux
Besoin d’un site web, d’une application métier ou d’une stratégie digitale sur-mesure ?
Chez ISICS, nous vous accompagnons à chaque étape pour donner vie à vos idées. Nos solutions sont conçues pour répondre à vos besoins spécifiques et maximiser votre impact en ligne.